每一天都會配合一個實例去做簡單的教學
好,那html到底是什麼? 我想要是我開始落落長的說明他大家就會想把網頁關掉了吧
簡單地講,我們要讓預覽器看得懂我們在做什麼就需要他(太含糊了吧
讓我們還看看維基百科好了
那我們知道通常在寫網站不外乎基本的就是 HTML5 CSS3 JavaScript 這三位大大了對吧
這時就頭痛了,我的媽啊,我寫個網站居然要一次學三個東西?!
既然都說是從零了,當然我們會一步步去搭一個網站啦!從最簡單只有html搭配css三的網站開始慢慢到增加js
那我簡單做的說明這三者的關係
如果我們用房子還形容的話
<html> : 起始標籤 </html> : 結束標籤那我們今天就先來建一個擁有基本html架構的網站吧!
1.建立index.html
檔案 > 新增檔案
這邊的資料夾是我事先建立好的
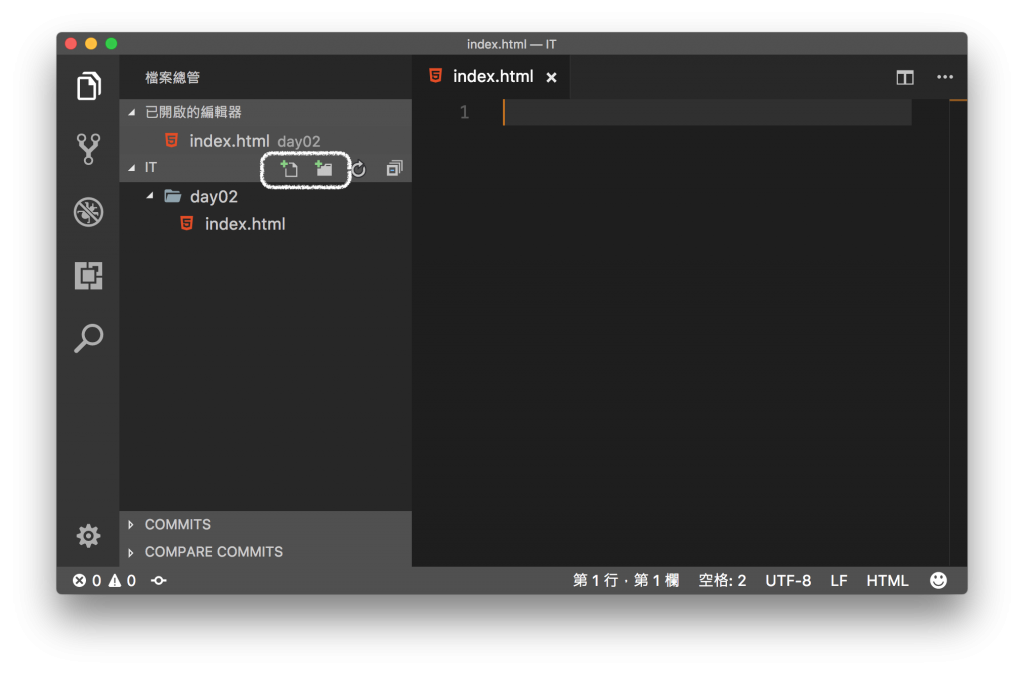
檔案 > 儲存
將檔案命名為 index.html
那也可以直接從上圖中我框起來的部分去做新增檔案或是新增資料夾的動作
2.開始撰寫html
這邊的話我有裝一個html的套件方便我寫標籤
而大家可以去搜尋看看關於Emmet的用法,必裝好用的套件
如果你是使用Sublime Text或者是Atom的話 要使用Emmet的話則需要另外去安裝Emmet的套件
HTML Snippets
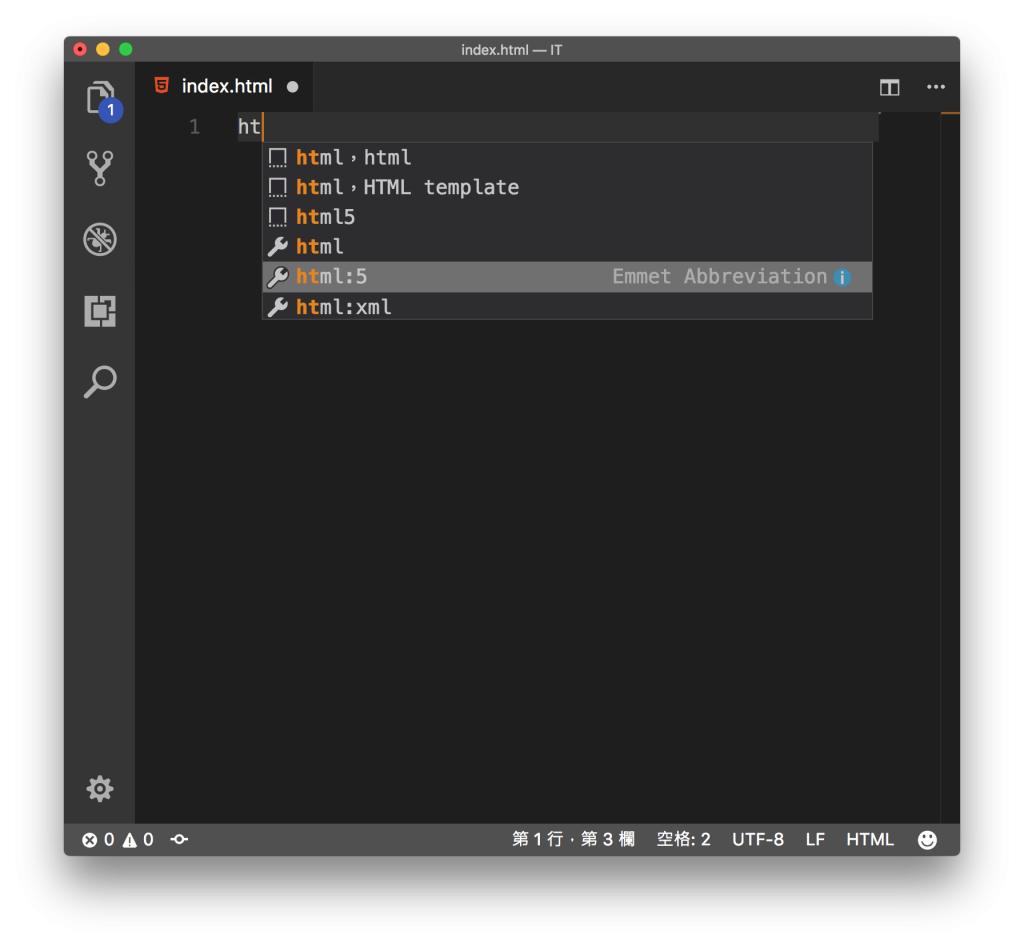
那這邊我們就先下基本的html標籤
先打html後下方會出現很多的補字
我這邊是選html:5 這是內建的Emmet套件
按下Enter後會出現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
我們先略過這一段
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!DOCTYPE html>
一定會在html檔案的的第一行,在<html>標籤前面,但他不是html標籤,他是瀏覽器要使用哪個版本的html進行編寫的指令
<html> </html>
包裹我們整個網頁的重要標籤,有始起標籤也有結束的標籤
<head> </head>
包在 html標籤裡,因為他都放在最上方所以叫head 標籤之間就可以用來放很多網頁資訊,比如給瀏覽器看得或者是導入檔案,最常見的不外乎就是<link> <style> <script> <meta>
<title></title>是我們網站的名字,也就是你在標籤頁上看到的網站名稱
<body> </body>
都直接叫身體了,就是我們網站想要顯示的內容都會放在body裡
3.不免俗的來一下 Hello World!
在<body></body> 直接打上 Hello World!
<body>
Hello World!
</body>

好,今天就先到這邊,明天就會開始分享其他的常用標籤!
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O
